SPONSORED LINK
ブログなどのウェブサイトで写真を利用する
Flickrにアップロードした写真は、HTMLのタグを発行することで、自分のブログなどのウェブサイトで、簡単にその写真を貼り付けることができます。
サイトからは、Flickrの写真にリンクしているだけなので、サーバーの容量を節約できるメリットもあります。
まずは、フォトストリームから利用したい写真を選びクリックします。

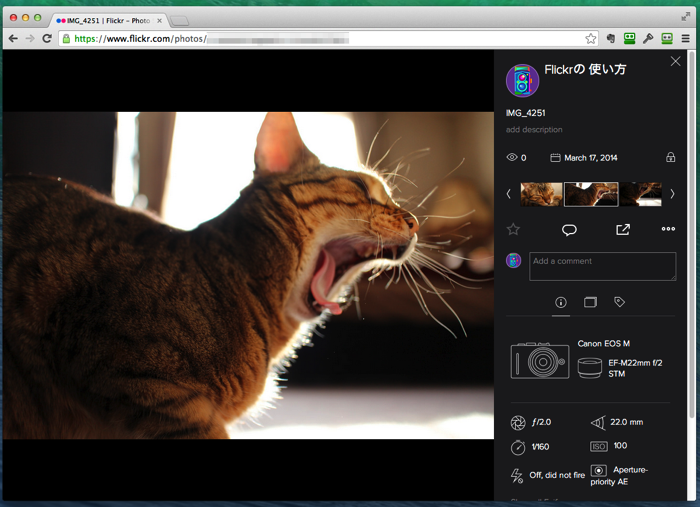
選んだ写真の詳細画面が表示されますので、左側のメニューからHTMLのタグ取得します。

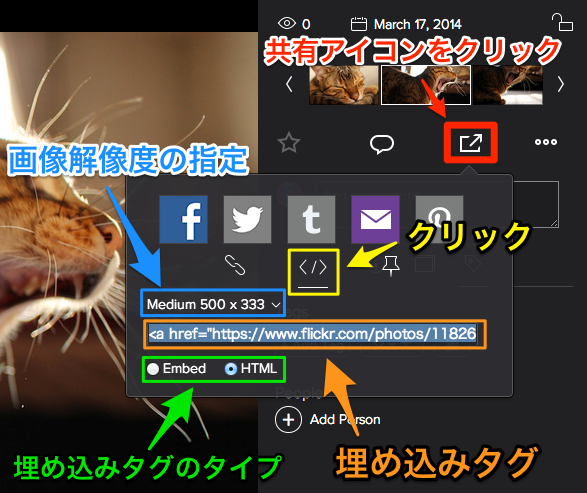
埋め込みタグは、まず共有アイコンをクリックします。
すると、共有の画面が表示されるので、埋め込みタグを発行するため、</>をクリックします。
画面には、貼り付ける画像の解像度を指定する所、埋め込みタグが表示されている所、埋め込みタグのタイプを指定する所が表示されます。

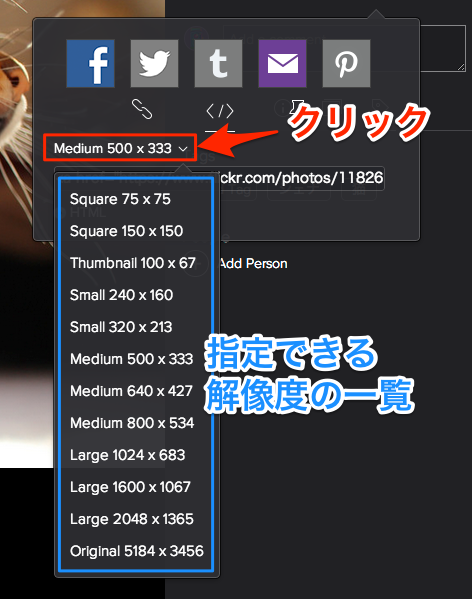
解像度の選択
貼り付けたい画像の解像度を指定します。目的に応じて解像度を選択します。

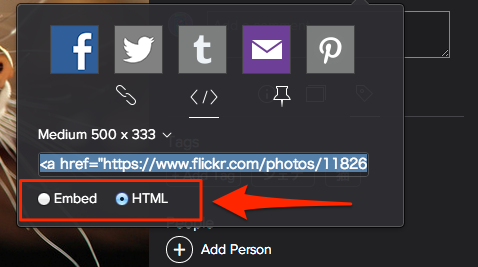
埋め込みタグのタイプを選択
埋め込みタグには、HTMLタイプとIFRAMEの2種類が選べます。
EmbedでIFRAME、HTMLでHTMLタイプになります。
利用の仕方によりますが、ブログ等では、HTMLタイプの埋め込みタグを利用するのが良いと思います。

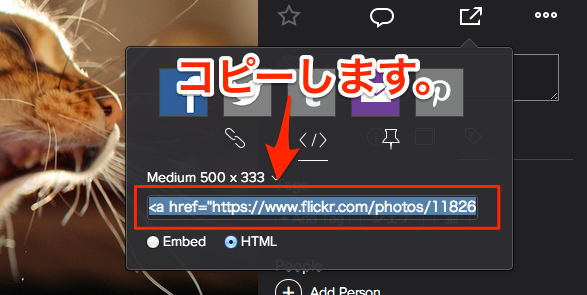
コードのコピー
設定ができたら、埋め込みタグを全て選択してコピーします。

後は、コピーした埋め込みタグを目的の場所へ貼り付ければ、選択した写真を設定した解像度で貼り付ける事ができます。
HTMLタイプとIFRAMEタイプの違いは、実際に貼り付けてみると分かります。
HTMLの埋め込みタグは、単純に画像を貼り付けた状態となります。一方、IFRAMEでの埋め込みタグは、マウスオーバーで著者名や画像名、他の公開画像へ移動する矢印も表示されるようになります。しかし、画像の読み込みが遅く、多くの写真の貼り付けには向かないようです。
以下に比較できる様に両タイプを貼り付けていますので、マウスオーバーしてみて下さい。
IFRAMEの埋め込みタグ
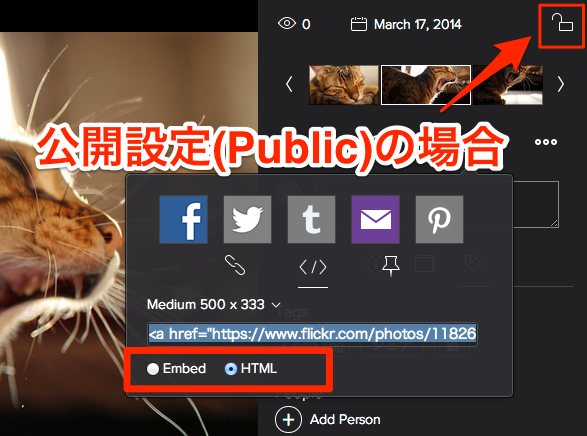
埋め込みコードは、その写真の公開設定によって利用できるモノが異なります。
写真を公開(Public)にしている場合
埋め込みコードは、HTMLタイプ、IFRAMEタイプどちらも選択できます。

写真がプライベートに設定されている場合
プライベート設定(家族や友人までの設定を含みます)の写真は、HTMLしか選択できません。

なお、プライベート設定にした写真も、HTMLの埋め込みタグを貼り付けると、その場所には写真が表示されます。
Flickr上ではプライベートに設定したままでも、ブログなどで利用したい写真は、そのまま貼り付ければ利用することができます。
SPONSORED LINK




